Overview of the project
"Traumpalast" is a cinema chain from southern Germany with an app thathas an old design and needs a makeover. And that's exactly what we did! We had a look at the customer journey of the current Traumpalast app. We looked at what other cinema brands do well and redesigned the Traumpalast app from scratch. This included rethinking the concept, user journey, features, and visual design.
Why Redesign the Traumpalast App?
The navigation structure of the old Traumpalast app was chaotic and unstructured, with many possible ways to reach the same pages or features. The app also appeared to be an exact copy of the website, with features unnecessary for mobile applications such as "go back" or "scroll up" buttons in the navigation bar. The app lacked a clear visual hierarchy to guide users easily through its interface. Additionally, we believed that a cinema visit is an experience in itself, and we wanted to reflect this through the app's appearance.
Design Process
With the current App in our hands we started by having a look at the old navigation structure: Afterwards we created a Featurelist and KANO-Model to outsource useless features and used the insights to define a new concept for the Traumpalast App. After forming personas for a potential user group we did user research to find the exact needs and build the new visual design upon these insights. Based on these results we build mid-fidelity wireframes.

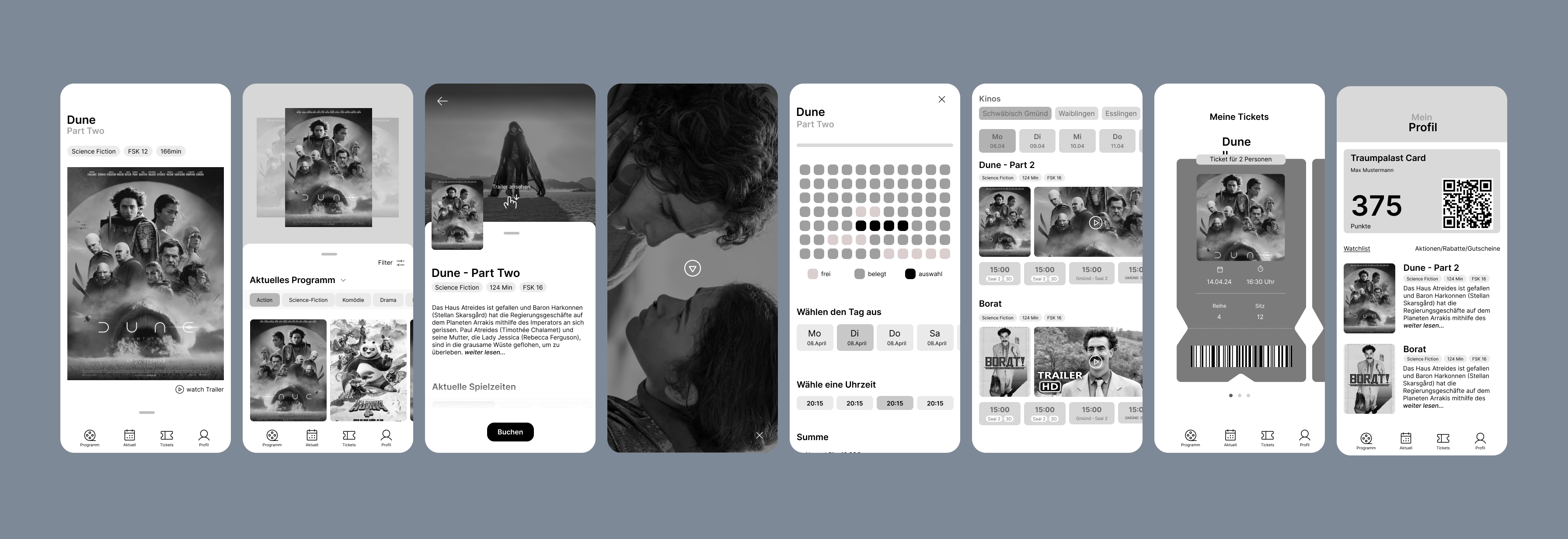
mid-fidelity wireframes
The new Traumpalast App
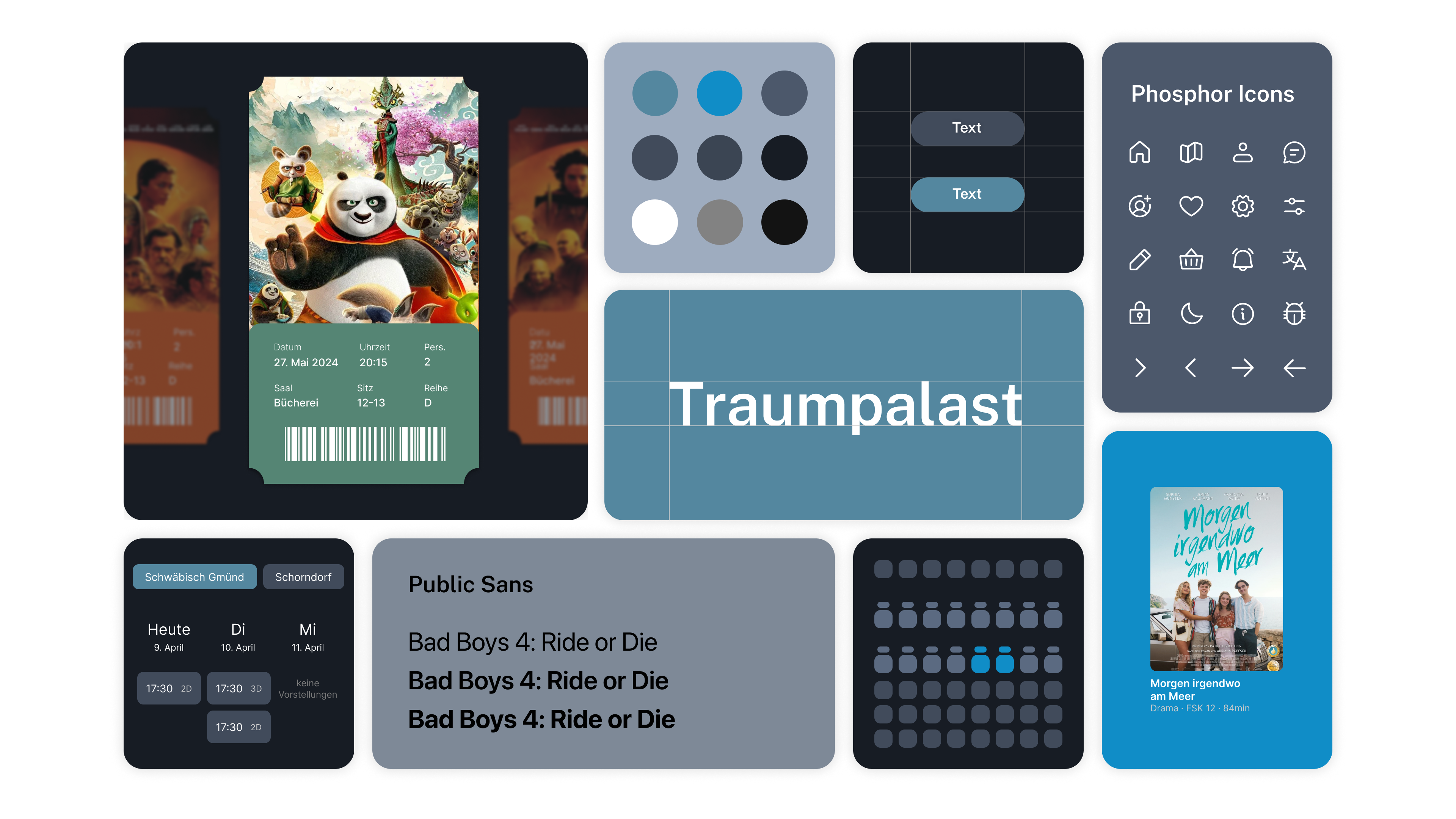
To create a playful yet professional look for our app, we developed brand guidelines and applied them to our product. These brand guidelines ensures a consistent user interface and help users to navigate through the app.

design system
To present the final visual design, this is how we made sure our at the beginning of the process defined How might We Questions are implemented in the new Design: